2000-2010
目錄和選單列為主體
主頁上的搜索框和選單列的出現是一個千禧年的重大突破,因此設計師使用大字體、大標籤和大圖像來給人留下深刻印象,小字體和迷你縮圖已經過時了。
彩色開端的霓光燈風格
在 2004-2005 年,許多用戶購買了高分倍率 (1024х768) 的顯示器,第一次接觸到具有 1700 萬種顏色的螢幕,這是視覺或圖片設計的開始,Flash 動畫的引入使線上廣告商能夠使用更大膽、明亮和閃爍的號召性用語,讓網頁變成如時代廣場的繽紛,而 2005 年 Youtube 的出現促使設計師使用影片作為內容展示的手段之一。
Flash - 網頁動畫的黃金時代
Flash 改變了網站設計的格局,設計師第一次可以使用單一工具創建任何形狀、添加動畫並開發比以往都更具吸引力的網站。Flash 時代為我們帶來了啟動頁面和動畫應用,且出現了許多流行的社交網絡,包括 Facebook、LinkedIn 和 MySpace,促使 Flash 動畫的頁面達到了頂峰,網頁設計師專注於網站的閱讀性和瀏覽體驗;雖然 Flash 在這個時期是很前衛的存在,但它系統運作產生的大量耗能跟其他漏洞缺點,逐漸跟不上時代,在 2021 年走入歷史。
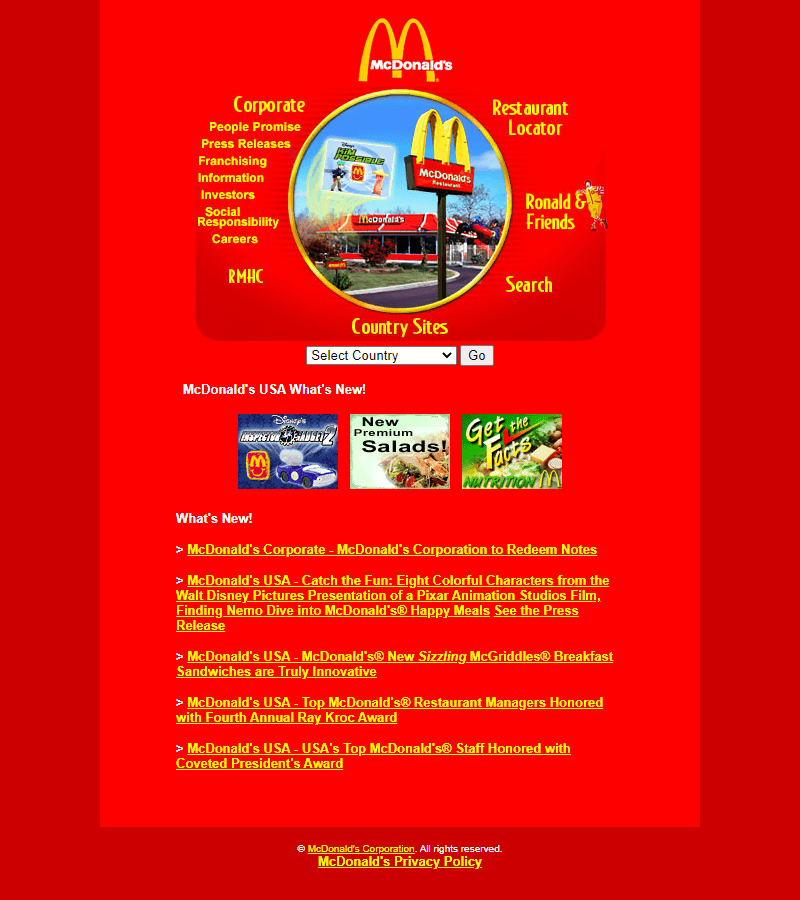
2003 年的麥當勞網站

2010-2015
擬真設計
其定義為藉用已有的實體,即使新設計中並不需要原來的功能,但使得新設計滿足一定的親和度需要所設計。例如:ibook 中的木質書架、手機拍照模擬相機快門的咔嚓聲。網頁設計中開始有擬真化和自然主義的跡象,主要趨勢:庫存圖片、浮雕排版、絲帶、逼真的陰影等,從這一刻起,使用寫實元素取代卡通式的尷尬畫面。
手機版網頁設計
自 2007 年第一部 iPhone 發布,開啟了網頁設計的新時代。在此之前用戶透過非常基本的畫面用手機瀏覽網頁,但大多數時感到失望跟不必要,但 Apple 當時拋棄物理鍵盤、全螢幕使用瀏覽介面,其創舉成為現今的主流。
互動式網頁設計 Web 2.0 和 HTML5
用戶最終厭倦了過於基礎、信息量不足的乏味網站,並需要一種更吸引人、娛樂性的線上體驗。
在 2013 年推出 Web2.0 後跟後續 HTML5 的出現,網頁設計師有能力創建令人興奮的互動式內容,這時期網頁設計的主要特徵包括:對比色、虛擬貼紙、光澤圖標、圓角按鈕、對角線圖案等,這種編程語言讓設計師創造出複雜的版面。
隨著互聯網成為產生銷售更可行的選擇,僅僅只存在線上是不夠的,透過豐富的互動式網頁設計,不僅吸引線上訪問者,更持續優化 UX 來取悅他們,而且這個概念未來以更獨特的方式進行了發展。
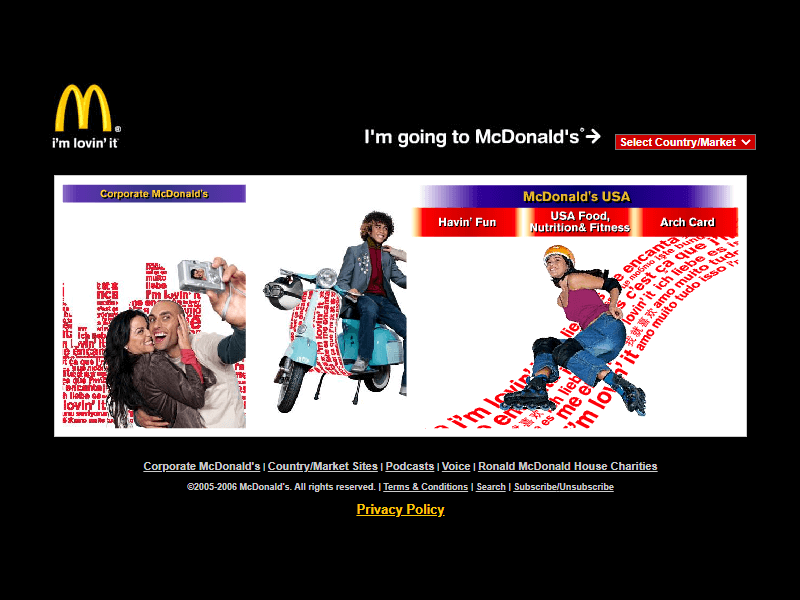
2006 年的麥當勞網站

擬真設計
通過從現實世界中提取聲音和自然紋理(木材、皮革、草和布料),並將它們融合在在圖形和動畫中,網頁設計師首次嘗試在如此廣泛的範圍內將數位世界和有形世界連結在一起,品牌繼續尋找新的方式與用戶建立聯繫,以創造獨特而難忘的體驗。
扁平化設計
在擬物化設計達到頂峰之後,設計師意識到讓畫面全是真實物件是不行的,因為會造成混淆視聽的現象,因此讓人們一目瞭然的扁平化設計就出現了,它是一種用簡單的視覺元素強調排版的風格,完全以平面化來呈現視覺元素,使每一部分看起來都像是平躺在一個平面上,使用最少的文字跟圖形,網站不會傷害您的眼睛或分散用戶對目標操作的注意力,而且使用簡單上手。
實感設計
2014 年 Google 推出了名為「Material Design」的品牌化設計風格,抱持了扁平化設計的簡單俐落又融合擬物設計的真實溫暖,例如:顯示器變成了紙張。這系列有易於閱讀和不尋常的排版、明亮的圖標插圖、真實的陰影和動畫。這種半扁平化的風格,主宰了後續多年的網頁設計視覺,且它是跨平台但又統一用戶體驗的方式,所有準則有明確規定,無論用戶使用何種系統來瀏覽網頁 ,都有相似的外觀、互動式模板。
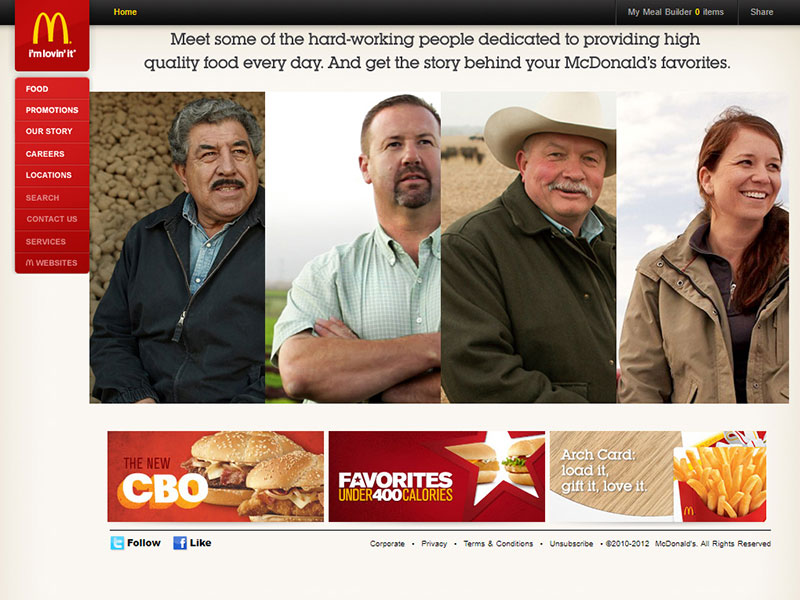
2012 年的麥當勞網站

2015-2019
半扁平化設計的盛行
Material Design 的影響力越來越大,和緩了現實主義者和極簡主義者之間的鬥爭,通用的設計風格具有最少的元素、明亮的排版,同時通過動畫、動態圖片和多維陰影保持真實感。
動畫和互動元素的時代
GIF 通過豐富的動作畫面注入微互動效果,是一種迷你視覺體驗,可能顯示為背景圖像、類別標題、主頁橫幅,甚至產品圖像。動畫使設計師能夠以熟練、簡潔的方式傳達更多信息,有助於用戶在幾秒鐘內對主題產生興趣。
行動裝置版網頁
隨著智能手機的普及,越來越多用戶使用手機版網頁進行線上購物,這代表網站將針對行動裝置進行設計改革,像是當手指滑動時,友好的大圖像、按鈕和圖標。
長捲軸以及無限滾動捲軸,將所有必要的信息放在一個下拉頁面上。它為用戶提供了無縫、持續的互動,尤其是使用智能手機的用戶,消除了加載多個子頁面的需要,用戶不需要多花時間找查其他資料,縮短購買流程。
無限滾動功能的演算法對提供的信息提前過濾,將最相關的條目先呈現給用戶,此功能已經被 instagram、twitter 和 facebook 等社群媒體發揚光大。
極簡主義設計
Less is more 的目的是消除複雜性,讓目光集中在少數的焦點上,從 .COM 時代到 CLICK ME 只花了大約 10 年的時間演變,其簡潔的線條和清晰的設計正是現代尖端企業所期望的。
隱藏選單(又稱為漢堡選單,因為很像表示的圖標)越來越受歡迎,網頁設計時要求隱藏一些常見和必要的站點,直到需要它們為止。
大圖像跟大排版
由於用戶注重網路瀏覽的速度,因此早年許多網站設計者放棄了大圖像,但是通過改進的技術和自適應圖像,加載提供較大的圖像已經不是問題,且許多智能電視或遊戲機(如 Xbox One)將電視轉變為支持網路的媒介,暗示著螢幕顯示器有放大的趨勢;因此大圖像跟大排版的設計既符合極簡主義的美感,又配合現實生活的多元應用。
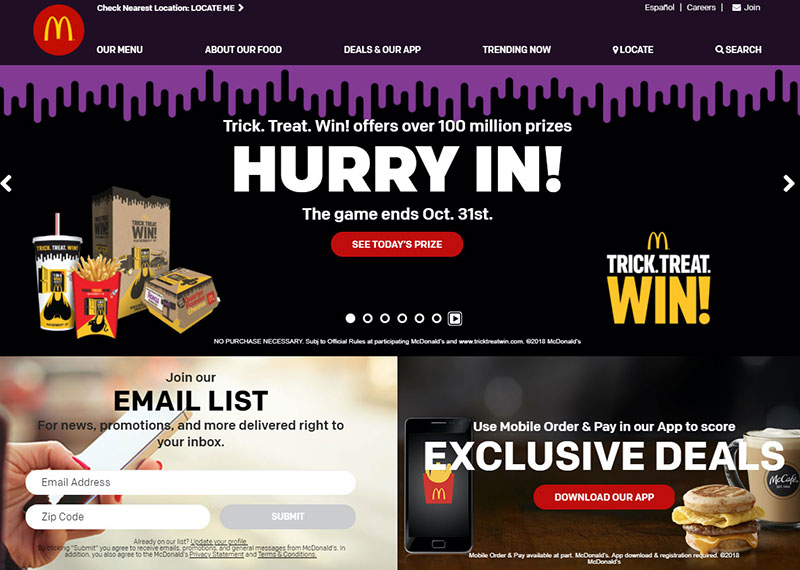
2018 年的麥當勞網站

2020-2021
登陸頁與產品頁的結合
登陸頁存在的目的,是因為它代表用戶對品牌的第一印象,它必須講述一個故事來吸引注意力並對其大喊價值。過去會著重在登陸頁的花俏跟酷炫的設計,為了使品牌形象深刻在人心,而現在更重要的是將焦點從銷售轉移到解決購物者的問題,或是讓用戶參與一個真人真事的故事。
一個 VR 公司的宣傳首頁說「未來就是現在」,用戶不道它的意涵,所謂的未來也許是飛行汽車、也許是電影一級玩家(Ready Player One)的設備。重點在於 VR 如何帶你走向未來?展示它能改變你現有生活的東西,例如:透過 VR 體驗在月球上與 Kobe 一起打籃球。
攝影可以幫助品牌故事更具吸引力,在一個人進行購買之前,我們應該給他們一些有形的東西。登陸頁容易充滿了抽象陳述,通過產品表達品牌魅力的方法,會更有說服!當然,無論主觀上是好是壞,真實很重要,不要過度美化,為任何類型的產品或服務進行設計時,都必須為用戶提供真實的示例,讓產品能夠不言自明其價值。
傳統的電子商務網站結構的設計方式是用戶從主頁開始他們的瀏覽旅程,然後通過點擊選單來找需要的產品,但考量數位廣告的成本,商品登陸頁是接觸用戶又直接滿足購物需求的最佳方式之一,也因此,現在也有越來越多的電商,使用登陸頁的元素(如:獨特的銷售主張、號召性用語、形象照片、社交連結等)來設計產品頁面。
互動購物體驗
網購者最大的痛點是無法獲得與實體店相同的視覺體驗,例如:產品從各個角度看起來如何、這種材質的服裝穿在身上看起來如何等,高端的視覺效果具備實用性,略帶修飾的原始照片增加產品的可信度,此外,增加虛擬現實 (VR)、增強現實 (AR) 和 3D 成像技術,因為這將幫助客戶更好地了解他們想要購買的產品。
現今,只要準備 3D 鏡頭,讓客戶 360 度從不同角度觀察產品,而不是製作大量照片。AR 大幅消除客戶無法身臨其境的疑慮,近來也因為企業正在努力適應 COVID-19 的影響,現在逐漸成為必需品。2017 年,宜家推出了一款應用程序,可讓手機攝像頭視化虛擬家具在自家客廳或任何空間中的畫面。
多向/非對稱佈局
越來越多的品牌開始嘗試非常規佈局的網格設計,例如:不對稱佈局或以水平滾動的形式。在操控上更有活力和互動性,有助於突出品牌的獨特性。
行動裝置網頁設計的趨勢,無疑歸功於智能手機和平板電腦的盛行,兩者的共通點是「沒有浮標」設計,其設計網格不僅可以上下左右、對角線移動,有時甚至是向前和向後。這種直觀的網站導航讓用戶朝他們希望的任何方向移動,配合使用觸控移動畫面的使用者。
CTA(Call to Action)的優化
CTA 目的是希望透過「行動呼籲」使造訪網頁的人依循著網頁設計而有所行動,常以圖片、按鈕、文字等引導著用戶,例如:立即購買、瞭解更多、加入購物車等標示。
選單導覽成為頁面的焦點,考慮到使用選單幾乎是每個客戶的第一步,如果做得好,可以將使用選單導覽的過程變成一種視覺享受,透過新穎的配色、特徵字體等品牌元素,讓使用網站時感到更清晰、更容易有趣,尤其是對於第一次的來訪者來說,意味著留下一個更美好難忘的第一印象。
動畫過渡頁、遊戲化填充多頁表單,這些設計為網站提供良好的瀏覽體驗,且逐漸成為新的趨勢,它改善用戶在體驗網站中,可能無聊等待、不奈煩的問題,反而開始享受瀏覽的樂趣,也等於在品牌網站上花費更多時間。例如:曾在社群上掀起病毒式擴散的『花語測驗』,由台灣團隊《Forest》所研發,從登陸載入頁的一朵花成長過程,到後續每個測試頁面的遊戲化設定,讓用戶專注完成整個測驗。
顏色美學
中性、柔和的顏色作為基調,淺色背景的優勢在於它們可以將注意力集中在其他視覺效果上,尤其是產品照片和影片,或是加強 CTA 的對比效果,也為用戶提供了更柔和、更溫暖的用戶體驗;而且符合極簡設計,讓用戶感到輕鬆和有彈性。相較於 2020 年流行高飽和色彩,2021 年時低飽和度色彩更受設計師的青睞,也許是隱指大家的情緒從疫情中逐漸穩定,2021 年五月時, Google 的全新 Material You 設計中,低飽和的顏色基調被發揮得淋漓盡致。
時尚趨勢在不斷地重複,舊的風格持續被重新發現和定義,代表 1960 年代至 1990 年代的蒸汽波美學 Vaporwave 現在再被發展成為一種視覺藝術,涵蓋了懷舊、未來主義和超現實主義,將過去復古流行文化元素再度結合。
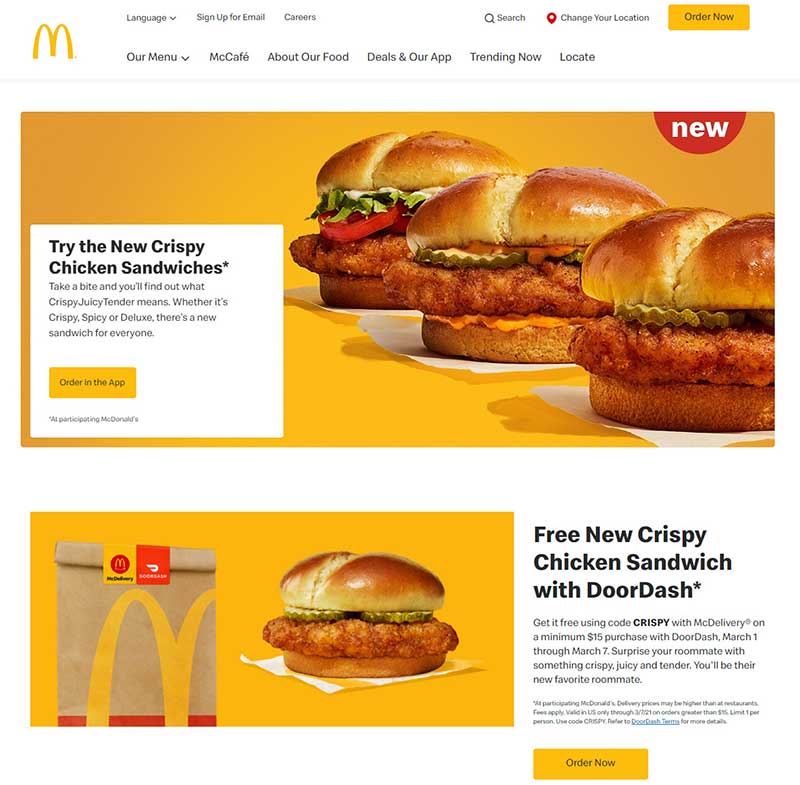
2021 年的麥當勞網站

參考資料:
登陸頁:https://shakuro.com/blog/whats-wrong-with-landing-pages
麥當勞:https://www.webdesignmuseum.org/timeline
2017年趨勢:https://www.practicalecommerce.com/5-Ecommerce-Site-Design-Trends-for-2017
2021年趨勢:https://99designs.com/blog/trends/ecommerce-design-trends
網頁設計演變:
https://www.plerdy.com/blog/web-design-trends
https://line25.com/articles/website-web-design-trends-evolution






